
雑コラだけじゃない!?PowerPointで「お絵描き」をしよう
こんにちは、小澤です。
PowerPointといえば、Microsoft Officeに含まれる製品の1つです。 その主な利用用途として、「雑コラ」の作成が挙げられ、多くの方がこの目的で利用されていることと思われます。
こんな素晴らしいことが実現できるわけですが、課題もあります。
「雑コラ」の作成は通常、写真やイラストなど"既に存在する"画像を組み合わせて実現されます。 これは、すなわち対象となる画像が既に存在している必要があり、全く何もない状態からはそれを生み出すことができないことを意味しています。 雑コラ作成だけでは、1を10や100に育て上げることはできても、0を1にすることができないのです。 今回はこの課題を解決するために、PowerPointにある機能を使って、外部から画像を取り込むことなく、お絵描きをする方法を紹介します。
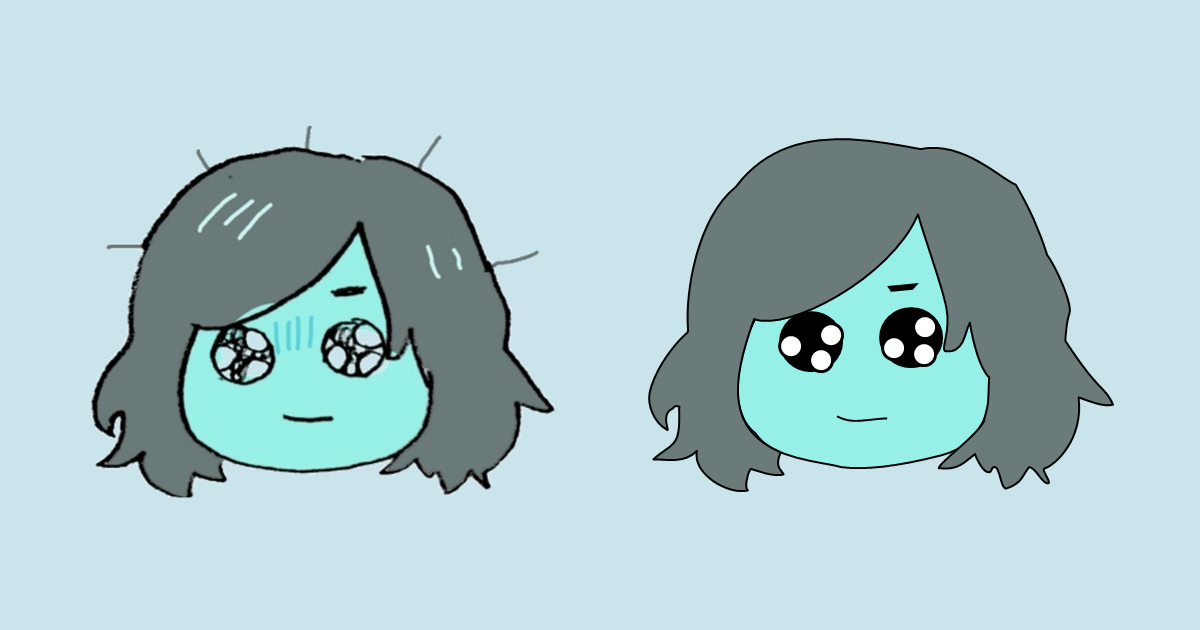
こんな図形が作成できます
まずは、PowerPointでお絵描きしたさいに、どのようなものが実現可能かの例を紹介します。 残念ながら私には絵心が無いのでいい感じのイラストを無から生み出すことができません...
元になる通常のイラスト(左側)を用意して、それに近しいものをPowerPointで描いてみます(右側)。

キーワードは「図形の結合」と「頂点の編集」
どのようなお絵描きが実現できるか分かったところで、やり方を見ていきましょう。 PowerPointでは、スライドのページ全体を構成する要素として様々な図形を駆使していきます。

しかし、当然ながら先ほどのイラストのような形の図は存在しません。 図形の中には「フリーフォーム」というものもあって、自由な形の図形を作成することは可能ですが、 これだけで実現するのも少々難しいものがあります。
ページ全体で見たときには図形をうまく組み合わせて配置すると"それっぽくなる"ような構造は実現できますが、 これだけでは単一のイラストを作成するのは難しように思われます。
そこで便利な2つの機能が「図形の結合」と「頂点の編集」です。
図形の結合
まずは「図形の結合」という機能を見ていきましょう。 これは、複数の図形を合体させる機能です。

この機能は、複数の図形が選択された状態で 図形の書式 > 図形の結合 と選ぶことで利用可能です。

結合の方法にはいくつか種類があります。
「接合」は2つの図形をそのまま合体させます。 それぞれのORを取るような形式です。

「型抜き/合成」では、重なり合っている部分が抜き取られた状態で合体します。 XORを取ったような状態となります。

「切り出し」では、重なっている部分とそれ以外に分解されます。

「重なり抽出」では、重なっている部分のみを取り出します。 ANDを取ったような形式ですね。

「単純型抜き」では、重なり順で下にある図形のうち、上にある図形と被っていない部分を取り出します。

これらを利用することで、想像力次第でかなり自由な形の図形が作成可能なことがわかるかと思います。
頂点の編集
図形の結合を利用することでかなり自由な形の図形が作成できそうだ、ということは分かりました。 これでかなり自由度が上がりましたが簡単なものならともかく、任意のイラストを描こうと思うとかなり想像力が必要そうです。 より、自由な感じに加工しやすい機能として、「頂点の編集」があります。

頂点の編集を行うと、図家の周りにいくつかの黒い四角(頂点)が表示されます。 頂点をドラッグアンドドロップで移動させることで図形が変形します。 また、頂点を選んだ状態で表示される白い四角を移動させると辺の部分を変形させられます。

図形の辺の部分のうち、頂点が表示されていない部分を選択することで、この図形の変形に利用する頂点を増やせます (減らす場合は右クリックから「頂点の削除」も可能)。

追加した頂点はさらにドラッグアンドドロップで移動させて図形を変形させるのに利用可能ですし、そこから辺の角度を調整することも可能です。
このように任意の図形を始点として、頂点の位置や数、変の角度を調整していくことでかなり自由に図形を変形させることが可能です。
お絵描きをするには?
さて、これらを使って冒頭のようなお絵描きを実現してみましょう。
まずは必要なパーツ分、適当な図形を用意します。

図形自体は何でもいいのですが、パーツごとに作成していくため、顔の部分となる円と髪の部分となる四角を用意しました。 このまま作り始めてもいいのですが、ゼロから作成するのはなかなかにテクニックが要求されるので、今回は元のイラストをトレースします。
まずはトレースしやすいように、それぞれの図形の透明度を上げつつ、顔の部分を元のイラストに被せます(この時、元のイラストが一番背面になるようにしてください)。

「頂点の編集」で輪郭の部分をあわせていきます。

髪に隠れて見えていない部分はどうなっていても問題ありません。
髪型の方も同様に作成していきます。

途中経過です。 おおよその目安として変曲点となる部分に頂点を追加して、角度を辺で調整していきます。
さて、ここで一度止めた理由ですが、実はこの後のこの部分のような小さい半径でUターンしている部分が地味に難しいです。

こういったところはいったん無視して、トレースをしてしまいます。 その結果、元の絵に対して、こういった形の図形が出来上がります。

続いて、無視した部分のみを別な図形で作成しましょう。

ここで作成したパーツと先ほどまで作っていたほかの部分で「図形の結合」を行うことで髪の部分が完成します。

最後に、透明度を0%にして顔の部分と髪の部分の配置を調整すれば、以下のようにのっぺらぼうが出来上がります。

同様に、他のパーツも作成していけば、イラストが完成します。

おわりに
今回は、PowerPointに含まれる図形を変形していくことで任意のイラスト化する方法を紹介しました。
実際やってみると、思い通りのイラストを描く難易度は結構高いですw(わたしが絵を描けない問題もありますが...)
PowerPoint自体、本来はこういったことをするためのツールではないので、素直に専用のソフトウェアを導入したほうがいいでしょうが、簡単なものをサクッと作りたいなどであれば、手軽に使えて便利です。



![[小ネタ]PowerPointのファイルに「保存できないフォント」が現れた時の対処法](https://devio2023-media.developers.io/wp-content/uploads/2019/07/microsoft-eyecatch.jpg)